Warning: Use of undefined constant - assumed ' ' (this will throw an Error in a future version of PHP) in /home/kogakusha-web/www/itc/wp-content/themes/perth/template-parts/content.php on line 41
1.現象
同じサイズ(幅・高さ)の画像を2枚用意し、FileMakerのオブジェクトフィールドに取り込んだところ、異なる大きさで表示されるという現象に遭遇しました。
2.再現
問題の現象を再現してみます。
1)画像の準備
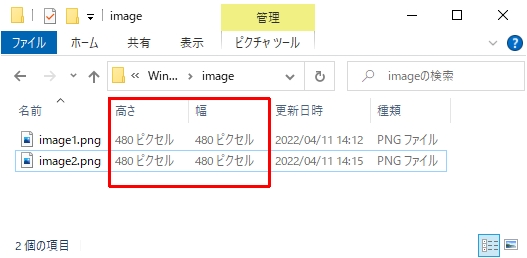
同じサイズの画像を2枚用意します。
2)ブラウザで表示
画像を表示するための、最低限のHTMLコードを書きます。
<html>
<head></head>
<body>
<div>
<img src='image1.png'>
<img src='image2.png'>
</div>
</body>
</html>
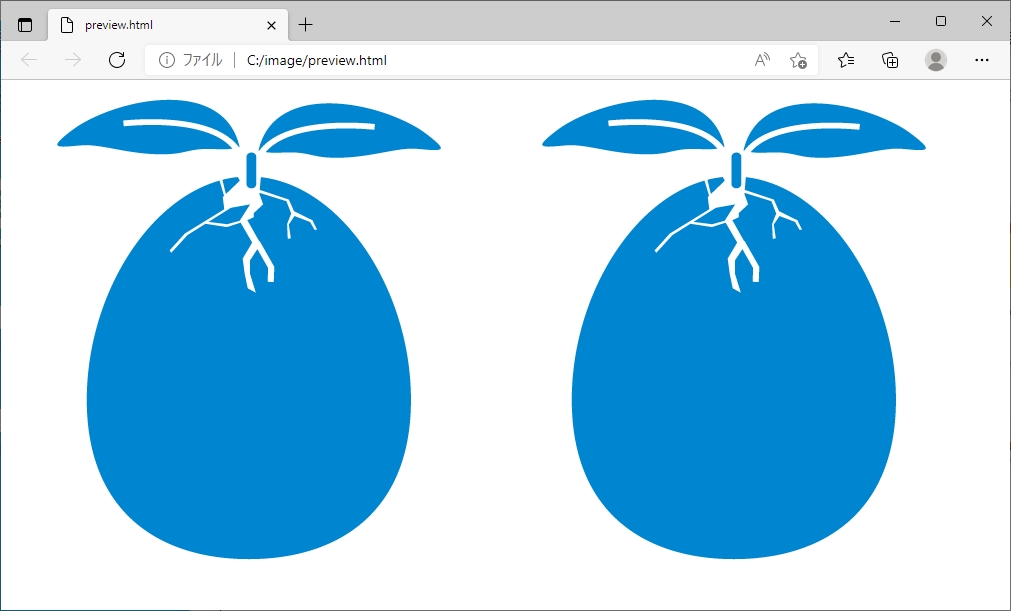
これをブラウザで実行すると、2つの画像が同じサイズで表示されます。
3)FileMakerで表示
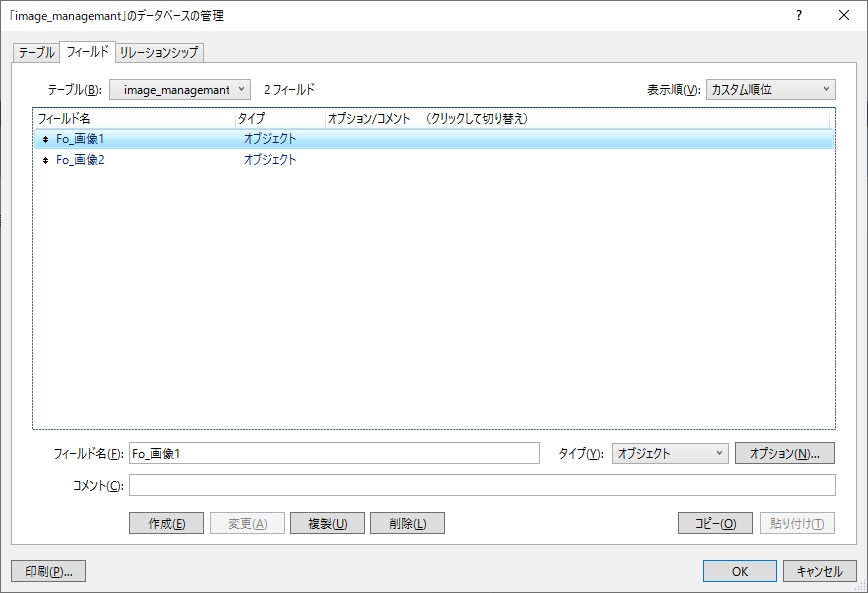
FileMakerでオブジェクトフィールドを2つ持つテーブルを作成します。
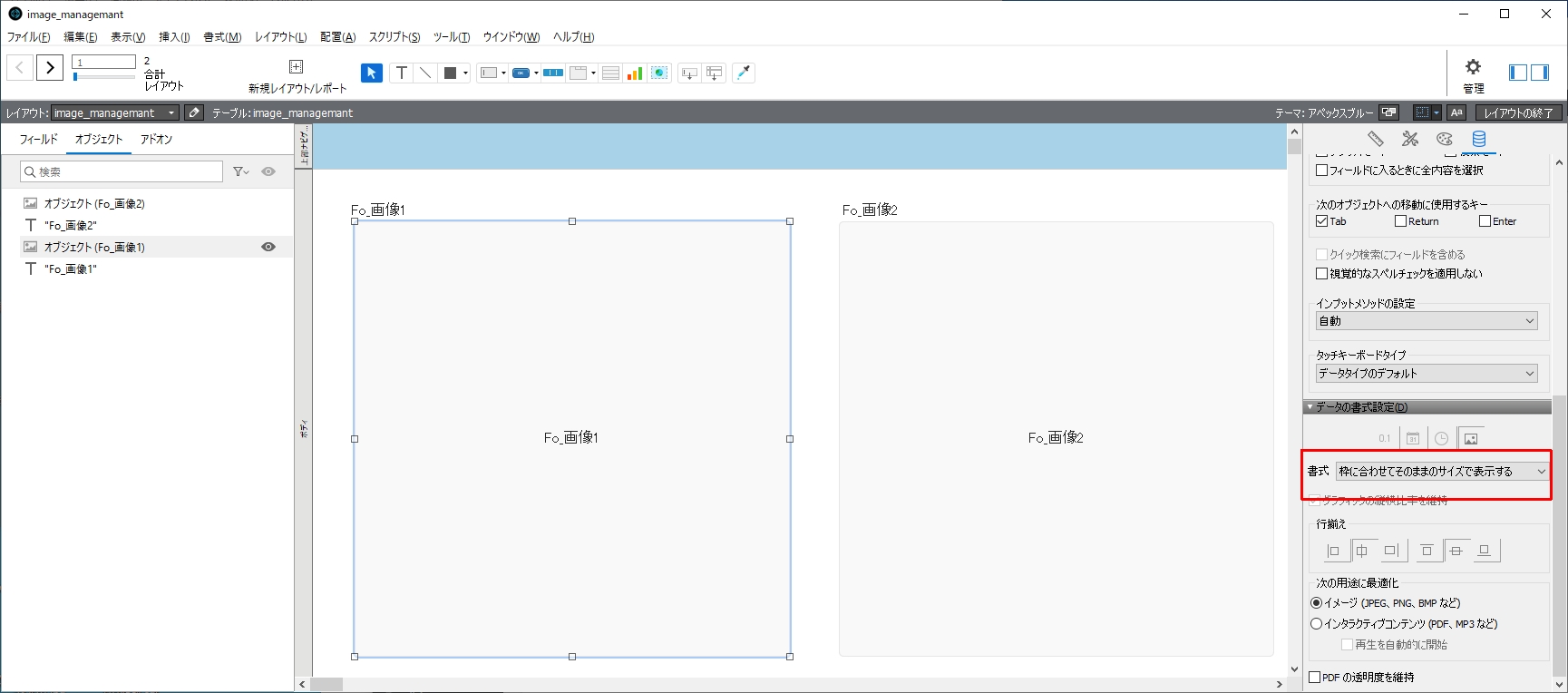
レイアウト上に2つのオブジェクトフィールドを配置します。
自動で拡大縮小されないように、データの書式設定は「枠に合わせてそのままのサイズで表示する」にしておきます。
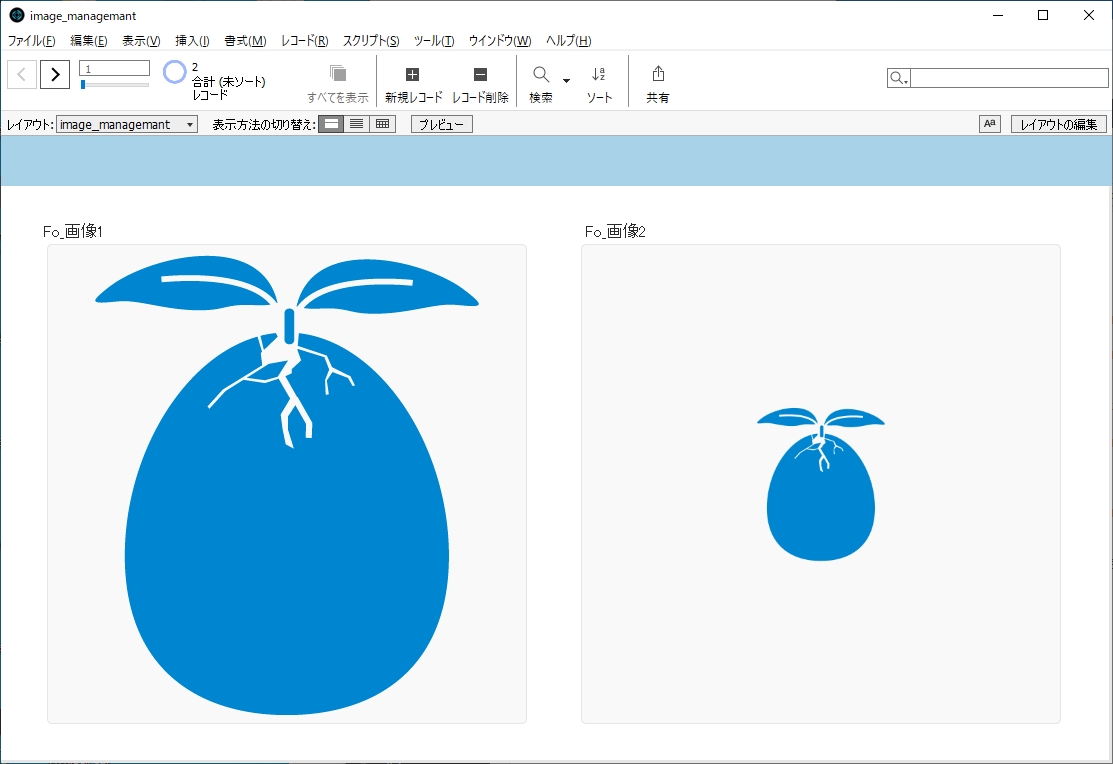
画像をそれぞれのフィールドに取り込むと、異なる大きさで表示されました。
レイアウトモードで[挿入]-[ピクチャ]を選択し、レイアウトに貼り付けた場合も同様です。
3.原因
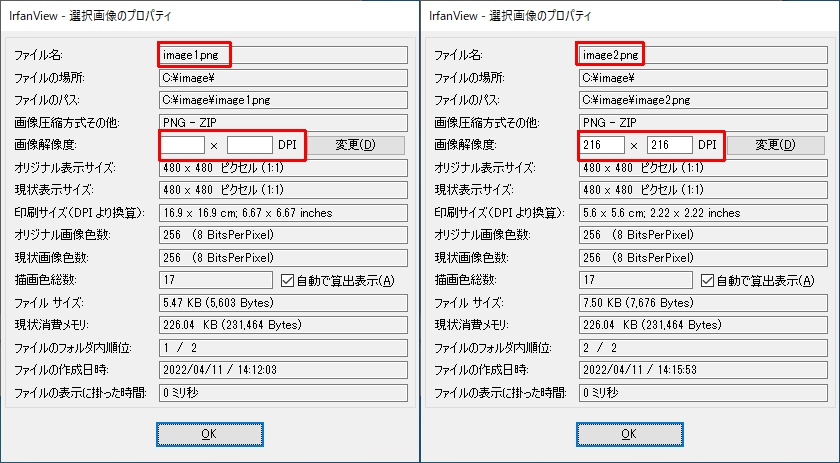
2つの画像の「dpi値」が異なっていることが原因でした。
dpi(Dots Per Inch)とは、1インチの中に占めるドット数、つまり解像度です。
dpiの詳しい説明はここでは省略しますが、画面表示で重要なのはあくまでピクセル数であり、画像が持っているdpi値は基本的には画面表示に影響しない、とされています。
ブラウザで2つの画像が同じ大きさで表示されるのはこのためです。
ところがFileMakerでは、同じピクセル数の画像でも、dpi値によって表示される大きさが変わります。
WordやExcel、PowerPointといったOfficeアプリケーションも同様です。
一方、同じMicrosoft製品でも、OneNote、Word Online、Excel Onlineなどではdpi値の影響を受けないようです。
この違いについて、「アプリケーションが画面表示のみを前提としているか、印刷されることも想定しているかによる」という情報もありました。
言い換えると、「画像の作成者が期待したサイズで忠実に印刷することに重きを置くかどうか」ということでしょうか。
いずれにせよ、FileMakerで画像を扱う際は、画像に設定されたdpi値に注意する必要があるようです。
4.解決策
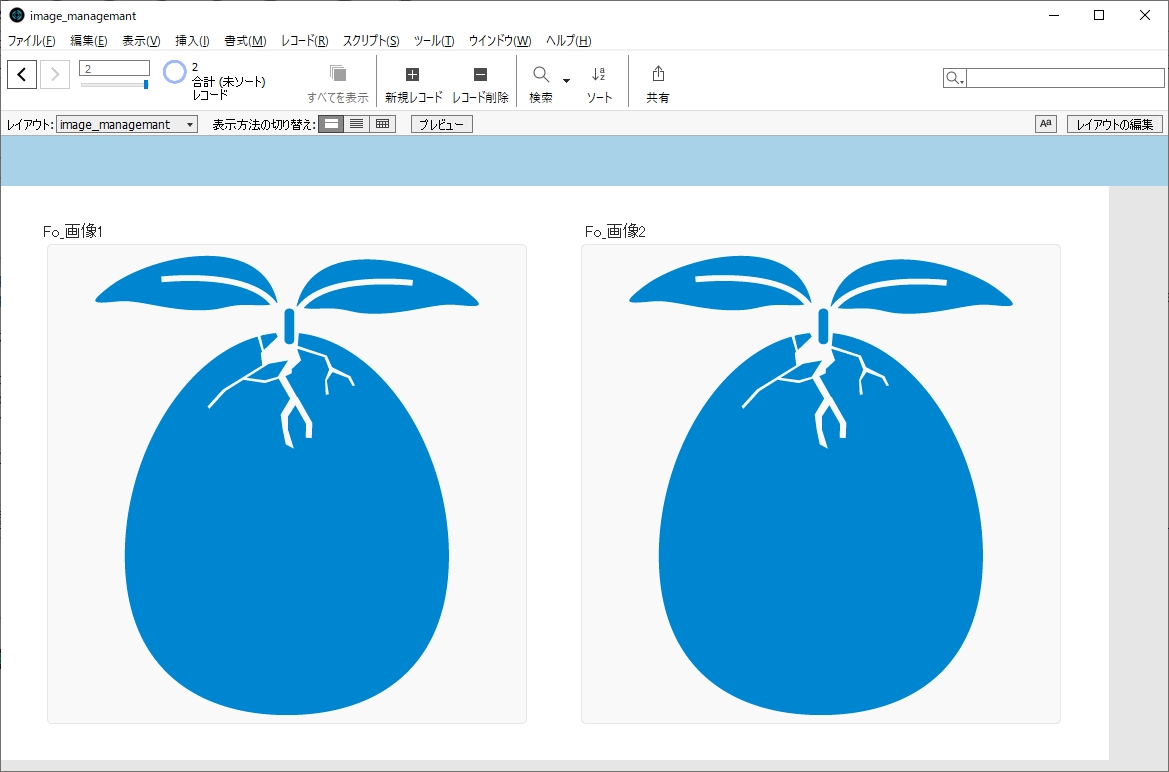
画像のdpi値を揃えると、同じ大きさで表示されました。
もしFileMaker上で、思ったより画像が小さく表示される、あるいは大きく表示されるといったことがありましたら、画像ファイルのdpi値を確認してみてください。
Warning: Use of undefined constant php - assumed 'php ' (this will throw an Error in a future version of PHP) in /home/kogakusha-web/www/itc/wp-content/themes/perth/template-parts/content.php on line 55
詳細