FileMakerとWebビューア(内のJavaScript)とのデータ受け渡し方法について説明します。バージョン18までのFileMakerはこの受け渡しが少し複雑だったのですが、バージョン19で簡単に扱えるようになりました。

1.はじめに(Webビューアについて)
FileMakerバージョン8.5で、Webビューアという機能が導入されました。Webビューアを使うと、FileMakerのレイアウトの中でWebページを表示することができます。
例えば、
- 商品名フィールドの値をキーワードにして、Google検索の結果を表示する
- 住所フィールドの値をもとに、Googleマップで地図を表示する
といったことが、ノーコードで実現できるようになっています。
さらに、コードを書く必要はありますが、JavaScript(ライブラリ)を使って
- 成績データを複雑なグラフで表示する
- イベントデータをカレンダー形式で表示する
- マウスでお絵描きした結果をFileMakerのフィールドに保存する
といったことができるようになります。
ここで必要になるのが、FileMakerとWebビューア(内のJavaScript)とのデータの受け渡しです。バージョン18までのFileMakerはこのデータの受け渡しが少し複雑だったのですが、バージョン19で簡単に扱えるようになりました。
リッチな表示や動きを実現するJavaScript(ライブラリ)の解説については他の記事におまかせするとして、ここでは簡単な例を用いて、データ連携の基礎について説明したいと思います。
2.準備
今回は、FileMakerデータベースのフィールドと、Webビューア内のinputフィールドとの間でデータを受け渡しすることにします。
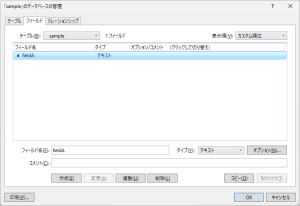
まず、sampleテーブルにFieldAというフィールドを作成します。

FileMakerのレイアウトにfieldAフィールドと[Webビューアへ]ボタンを配置します。
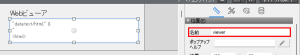
その右側にWebビューアを配置します。
![]()
Webビューアにオブジェクト名を付けます。今回は[viewer]とします。

Webビューアの中に、inputフィールド(fieldBとします)と[FileMakerへ]ボタンを表示するためのHTMLソースを用意します。
用意したソースを、「Webビューアの設定」画面の「Webアドレス」に貼り付けます。
"data:text/html,"
"<html>
<head>
</head>
<body>
<input id="fieldB" type="text" />
<button>FileMakerへ</button>
</body>
</html>"
また、
・Webビューアの内容とのインタラクションを許可
・JavaScriptによるFileMakerスクリプトの実行を許可
にチェックを入れます。

準備は以上です。この後、データの受け渡しの処理を組み込んでいきます。
3.FileMakerからWebビューア内のJavaScriptへ
FileMakerの [Web ビューアで JavaScript を実行] スクリプトステップで、JavaScriptの関数を実行することができます。
【Webビューア側】
HTMLソースに[callFromFM]関数を記述します。
この関数は引数を1つ受け取り、fieldBにセットします。
"data:text/html,"
"<html>
<head>
<script language='JavaScript'>
function callFromFM(param){
const target = document.getElementById('fieldB');
target.value = param;
}
</script>
<input id="fieldB" type="text" />
<button>FileMakerへ</button>
</body>
</html>"
【FileMakerレイアウト側】
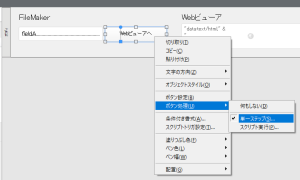
ボタンを右クリックし、[ボタン処理]-[単一ステップ]を選択します。

[Web ビューアで JavaScript を実行]スクリプトステップを選択し、Webビューアの名前、呼び出すJavaScript関数名、引数を指定します。
![]()
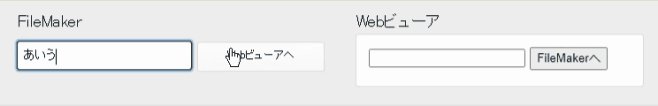
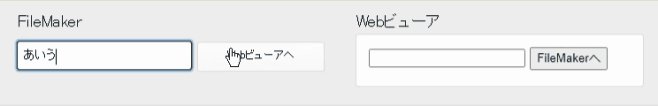
fieldAに値を入力して[Webビューアへ]ボタンを押すと、WebビューアのfieldBに反映されます。
4.Webビューア内のJavaScriptからFileMakerへ
JavaScriptの[FileMaker.PerformScript]関数もしくは[FileMaker.PerformScriptWithOption]関数で、FileMakerのスクリプトを実行することができます。
【FileMakerレイアウト側】
[CallFromJS]スクリプトを作成します。
このスクリプトは引数を受け取り、fieldAにセットします。
![]()
【Webビューア側】
HTMLソースに"buttonClick"関数を記述します。
この関数はfieldBの値を引数として、FileMakerの[callFromJS]スクリプトを実行します。
ボタンのonClickイベントで、この関数を実行するように設定します。
"data:text/html,"
"<html>
<head>
<script language='JavaScript'>
function callFromFM(param){
const target = document.getElementById('fieldB');
target.value = param;
}
function buttonClick(){
const target = document.getElementById('fieldB');
FileMaker.PerformScript('callFromJS', target.value);
}
</script>
</head>
<body>
<input id='fieldB'>
<button onClick='buttonClick();'>FileMakerへ</button>
</body>
</html>"
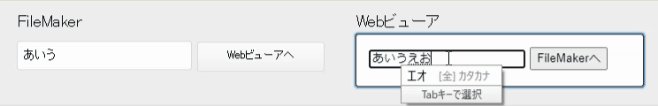
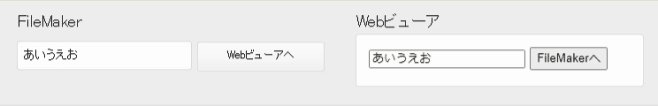
fieldBに値を入力して[FileMakerへ]ボタンを押すと、FileMakerレイアウトのfieldAに反映されます。
5.まとめ
FileMakerレイアウトの中に置いたWebビューアに対して、1つの値を受け渡す方法について説明しました。JavaScriptでグラフやカレンダーを表示するためにはたくさんの値のやり取りが必要になりますが、基本は変わりません。いろいろと試してみましょう。
